Este gadget tem como características:
1- Ser de fácil adição.
2- Compatível com Internet Explorer, Firefox, Chrome e etc.
3- Fácil personalizar.
4- Deixa de se mover quando o mouse está sobre ele.
5- Rolagem suave.
6- Visual agradável.
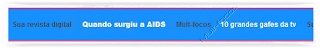
Veja DEMO ao vivo.
1- Vá ao painel do Blogger >> seu Blog.
2- Layout >> Adicionar um Gadget.
3- Adicionar HTML / Javascript.
4- Copiar e colar o código abaixo, em conteúdo.
5- Salvar.
<div id="TICKER" style="display:none; border-top:2px solid #ff0048; border-bottom:2px solid #ff0048; overflow:hidden; background-color:#1491ff; width:520px" onmouseover="TICKER_PAUSED=true" onmouseout="TICKER_PAUSED=false"> <span style="background-color: #1491ff"> <a href="LINK DO POST"> <font color="#ffffff"><b>TITULO DO POST</b></font> </a></span> <b>BREVE RESUMO</b> <span style="background-color: #1491ff"> <a href="LINK DO POST"> <font color="#ffffff"><b>TITULO DO POST</b></font> </a></span> <b>BREVE RESUMO</b> <span style="background-color: #1491ff"> <a href="LINK DO POST"> <font color="#ffffff"><b>TITULO DO POST</b></font> </a></span> <b>BREVE RESUMO</b> <span style="background-color: #1491ff"> <a href="LINK DO POST"> <font color="#ffffff"><b>TITULO DO POST</b></font> </a></span> <b>BREVE RESUMO</b> <span style="background-color: #1491ff"> <a href="LINK DO POST"> <font color="#ffffff"><b>TITULO DO POST</b></font> </a></span> <b>BREVE RESUMO</b> <span style="background-color: #1491ff"> <a href="LINK DO POST"> <font color="#ffffff"><b>TITULO DO POST</b></font> </a></span> <b>BREVE RESUMO</b> <span style="background-color: #1491ff"> <a href="LINK DO POST"> <font color="#ffffff"><b>TITULO DO POST</b></font> </a></span> <b>BREVE RESUMO</b> <span style="background-color: #1491ff"> <a href="LINK DO POST"> <font color="#ffffff"><b>TITULO DO POST</b></font> </a></span> <b>BREVE RESUMO</b> <span style="background-color: #1491ff"> <a href="LINK DO POST"> <font color="#ffffff"><b>TITULO DO POST</b></font> </a></span> <b>BREVE RESUMO</b> <span style="background-color: #1491ff"> <a href="LINK DO POST"> <font color="#ffffff"><b>TITULO DO POST</b></font> </a></span> <b>BREVE RESUMO</b> <script type="text/javascript" src="https://sites.google.com/site/multfcodes/arquivos-mult-focos/ScrollingHeadlineMF%20.js" language="javascript"></script></div>
OBS:O passo anterior você vai executar depois de ter feito as modificações necessárias.
Para adicionar mais manchetes no gadget, é só acrescentar esta parte do código abaixo.
<span style="background-color: #1491ff"> <a href="LINK DO POST"> <font color="#ffffff"><b>TITULO DO POST</b></font> </a></span> <b>BREVE RESUMO</b>
Modificações obrigatórias
1- LINK DO POST
2- TITULO DO POST
3- BREVE RESUMO
Modificações extras
1- Para alterar a largura substitua 520px.
2- Se quiser que ele tome largura do seu template substitua 520px por 100%.
3- Para mudar as cores basta substituir #ff0048, #1491ff, #ffffff.
Isto é tudo!









0 comentários:
Postar um comentário
Todos comentários são lidos e moderados previamente.
São publicados apenas aqueles que respeitarem as regras abaixo:
-Ter relação com o assunto do post.
-Não conter propagandas de outro site ou blog.
-Não incluir links no conteúdo do comentário.
-Se quiser deixar sua URL, comente usando a opção OpenID;
Obrigado(a) por comentar!